 |
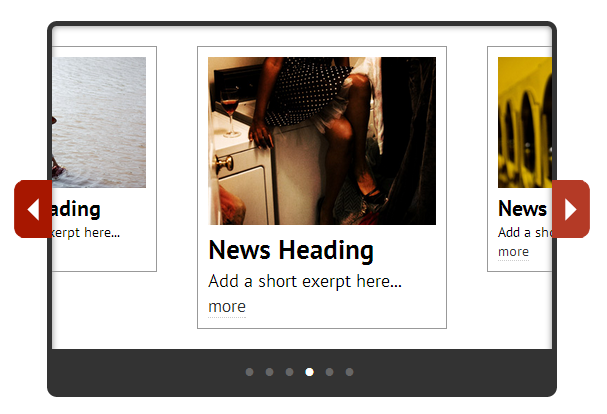
| Moving Boxes 實際執行畫面 |
使用方法:
首先載入程式所需要的 JavaScript 程式碼
//使用Google ajax API 直接連結 jQuery 1.7.2的min版本
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
//Moving Boxes 的主程式碼
<script src="js/jquery.movingboxes.js" charset="utf-8"></script>
//jQuery 動畫效果增強套件可選擇性載入
<script src="js/jquery.easing.1.2.js"></script>
再來載入CSS 的部分
<link href="css/movingboxes.css" media="screen" charset="utf-8" rel="stylesheet">
<!--IE部分再多另外加載-->
<!--[if lt IE 9]>
<link type="text/css" href="css/movingboxes-ie.css" rel="stylesheet" media="screen" />
<![endif]-->
<style>
/* 內容畫框的大小 CSS 的版本需要 v2.2.2 以上版本*/
#slider { width: 500px; }
#slider li { width: 250px; }
</style>
接下來HTML提供兩種方式
一種是使用DIV來做列表方式
<div id="boxes">
<div>
<img src="images/1.jpg" alt="picture" /><!--圖片-->
<h2>標題</h2>
<p>內容</p>
</div>
<div>
<img src="images/2.jpg" alt="picture" /><!--圖片-->
<h2>標題</h2>
<p>內容</p>
</div>
</div>
另外一種是使用 UL/LI 的方式呈現列表
<ul id="boxes">
<li>
<img src="images/1.jpg" alt="picture" /><!--圖片-->
<h2>標題</h2>
<p>內容</p>
</li>
<li>
<img src="images/2.jpg" alt="picture" /><!--圖片-->
<h2>標題</h2>
<p>內容</p>
</li>
</ul>
最後在加上啟動的程式碼就完成了
$(function(){
$('#boxes').movingBoxes();
});
附上可修改參數
參數
|
預設
|
說明 |
startPanel
|
1
|
開啟時預設停在第幾個內容上 |
reducedSize
|
0.8
|
縮小的面板為原大小的幾% |
fixedHeight
|
false
|
設定true面板高度為最高高度否則自動調整 |
initAnimation
|
true
|
如果是true初始化開始在入動畫 |
hashTags
|
true
|
是否啟用 hash 標籤 |
wrap
|
false
|
如果為true內容將無限循環 |
buildNav
|
false
|
如果為true將增加導航連結 |
navFormatter
|
null
|
返回下一個導航面板 |
easing
|
swing
|
動畫樣式 請參考 jQuery |
speed
|
500
|
動畫的速度(以毫秒為單位) |
delayBeforeAnimate
|
0
|
動畫開始前的延遲時間(以毫秒為單位) |
currentPanel
|
current
|
當前顯示面板的 Class 名稱 |
tooltipClass
|
tooltip
|
導航的 Class 名稱 |
disabled
|
disabled
|
無效箭頭的 Class 名稱 |
initialized
|
null
|
初始化完成後執行 |
initChange
|
null
|
初始狀態更新執行 |
beforeAnimation
|
null
|
動畫執行前執行 |
completed
|
null
|
動畫執行完成執行 |
作者網站:http://css-tricks.com/moving-boxes/
檔案大小:786 KB
檔案下載:http://css-tricks.com/examples/MovingBoxes.zip
檔案備份:下載



0 意見