【React Native】文件翻譯閱讀紀錄 - 指南(iOS) - 鏈接資源庫
 |
| Facebook Open Source React Native |
鏈接資源庫
並非每個應用程序都使用所有本機功能,並且包括支持所有這些功能的代碼會影響二進製文件大小...但我們仍然希望在您需要時輕鬆添加這些功能。
考慮到這一點,我們將許多這些功能作為獨立的靜態庫公開。
對於大多數庫而言,它將像拖動兩個文件一樣簡單,有時需要第三步,但不多於此。
我們隨React Native提供的所有庫都存儲在存儲庫根目錄中的Libraries文件夾中。其中一些是純JavaScript,你只需要它。其他庫也依賴於一些本機代碼,在這種情況下,您必須將這些文件添加到您的應用程序中,否則一旦您嘗試使用該庫,應用程序就會拋出錯誤。
考慮到這一點,我們將許多這些功能作為獨立的靜態庫公開。
對於大多數庫而言,它將像拖動兩個文件一樣簡單,有時需要第三步,但不多於此。
我們隨React Native提供的所有庫都存儲在存儲庫根目錄中的Libraries文件夾中。其中一些是純JavaScript,你只需要它。其他庫也依賴於一些本機代碼,在這種情況下,您必須將這些文件添加到您的應用程序中,否則一旦您嘗試使用該庫,應用程序就會拋出錯誤。
以下是鏈接包含本機代碼的庫的幾個步驟
自動鏈接
步驟 1
安裝具有本機依賴項的庫:
$ npm install <library-with-native-dependencies> --save
注意:--save或--save-dev標誌對於此步驟非常重要。 React Native將根據package.json文件中的依賴項和devDependencies鏈接您的lib。
步驟 2
鏈接您的本機依賴項:
$ react-native link
完成!所有具有本機依賴關係的庫都應成功鏈接到您的iOS / Android項目。
注意:如果您的iOS項目使用CocoaPods(包含Podfile)並且鏈接庫具有podspec文件,則react-native鏈接將使用Podfile鏈接庫。要支持非平凡的Podfiles,請添加#在此行註釋下添加新pod,以添加到您希望添加pod的位置。
手動鏈接
步驟 1
如果庫具有本機代碼,則其文件夾中必須有.xcodeproj文件。將此文件拖到Xcode上的項目中(通常在Xcode上的Libraries組下);

步驟 2
單擊您的主項目文件(代表.xcodeproj的文件)選擇Build Phases並將靜態庫從您要導入的Library內的Products文件夾拖到Link Binary With Libraries

步驟 3
並非每個圖書館都需要這一步,您需要考慮的是:
在編譯時我是否需要知道庫的內容?
這意味著,您是在本機端還是僅在JavaScript中使用此庫?如果你只是在JavaScript中使用它,那麼你很高興!
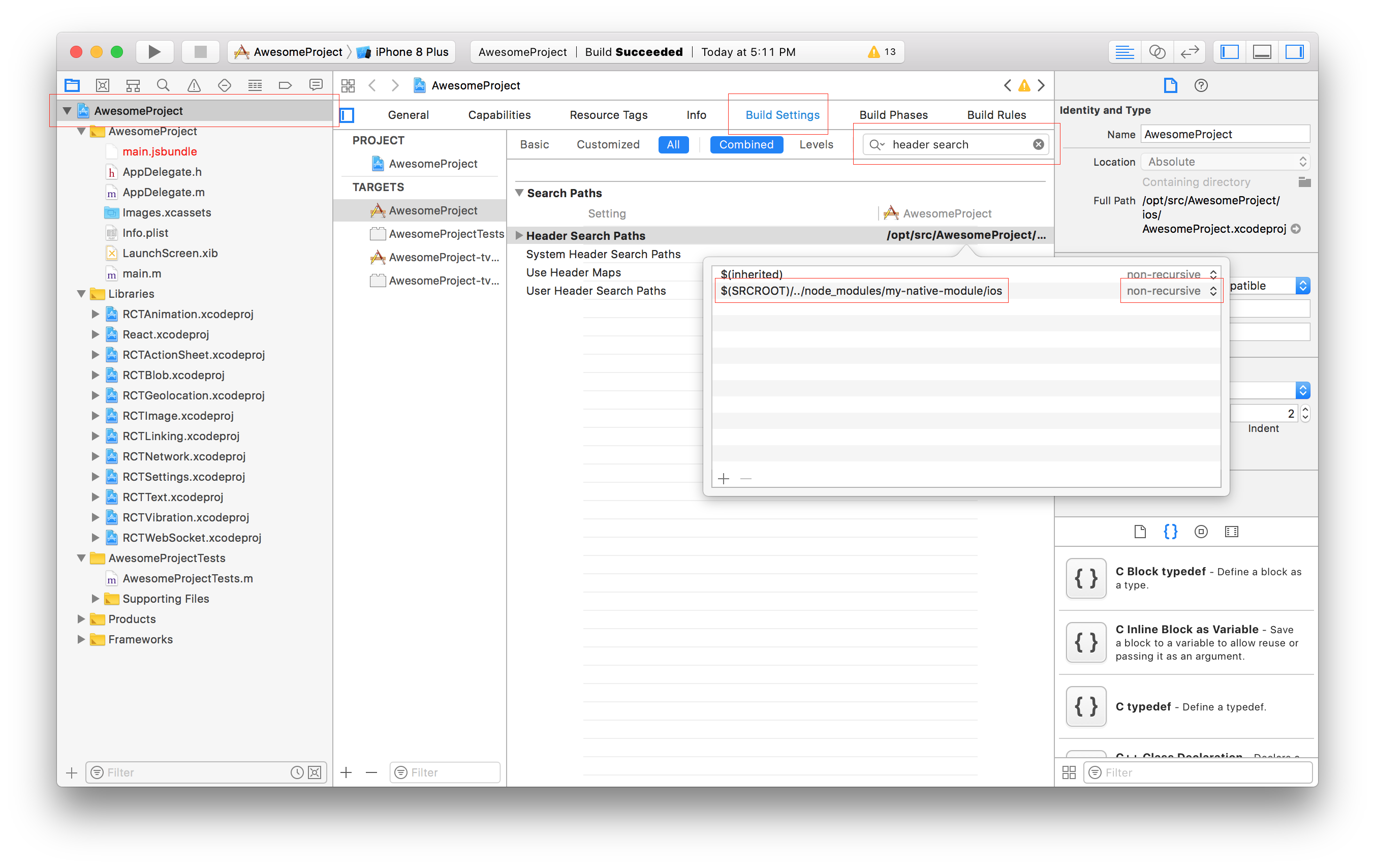
如果你確實需要從native調用它,那麼我們需要知道庫的頭文件。要實現這一點,您必須轉到項目的文件,選擇構建設置並蒐索標題搜索路徑。在那裡你應該包括你的圖書館的路徑。 (此文檔過去建議使用遞歸,但不再推薦使用它,因為它可能導致細微的構建失敗,尤其是對於CocoaPods。)
在編譯時我是否需要知道庫的內容?
這意味著,您是在本機端還是僅在JavaScript中使用此庫?如果你只是在JavaScript中使用它,那麼你很高興!
如果你確實需要從native調用它,那麼我們需要知道庫的頭文件。要實現這一點,您必須轉到項目的文件,選擇構建設置並蒐索標題搜索路徑。在那裡你應該包括你的圖書館的路徑。 (此文檔過去建議使用遞歸,但不再推薦使用它,因為它可能導致細微的構建失敗,尤其是對於CocoaPods。)





0 意見