【React Native】文件翻譯閱讀紀錄 - APIs - Alert
 |
| Facebook Open Source React Native |
Alert
使用指定的標題和消息啟動警報對話框。
(可選)提供按鈕列表。點擊任何按鈕將觸發相應的onPress回調並關閉警報。默認情況下,唯一的按鈕是“確定”按鈕。
這是一個適用於iOS和Android的API,可以顯示靜態警報。要顯示提示用戶輸入某些信息的警報,請參閱AlertIOS;在警報中輸入文本僅在iOS上很常見。
例
(可選)提供按鈕列表。點擊任何按鈕將觸發相應的onPress回調並關閉警報。默認情況下,唯一的按鈕是“確定”按鈕。
這是一個適用於iOS和Android的API,可以顯示靜態警報。要顯示提示用戶輸入某些信息的警報,請參閱AlertIOS;在警報中輸入文本僅在iOS上很常見。
例
| IOS | ANDROID |
|---|---|
 |  |
iOS
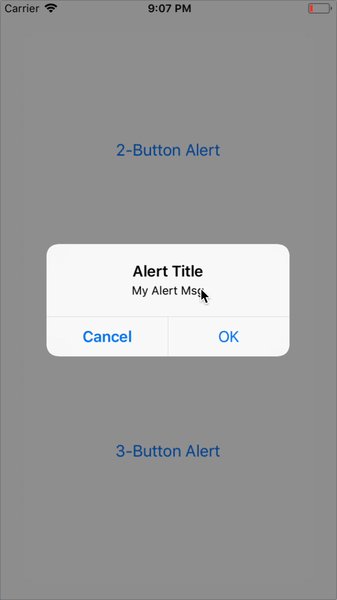
在iOS上,您可以指定任意數量的按鈕。每個按鈕都可以選擇指定一種樣式,即“默認”,“取消”或“破壞性”之一。
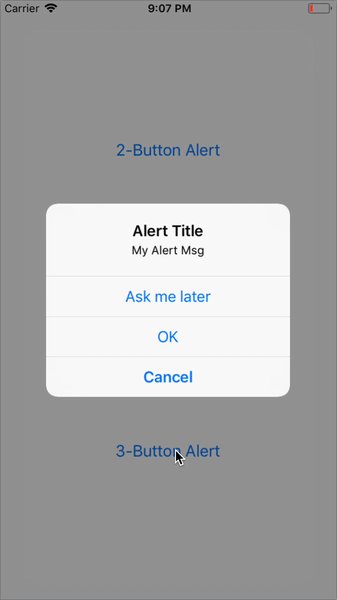
Android
在Android上最多可以指定三個按鈕。 Android有一個中性,負面和正面按鈕的概念:
- 如果指定一個按鈕,它將是“正面”按鈕(例如“確定”)
- 兩個按鈕表示“負面”,“正面”(例如“取消”,“確定”)
- 三個按鈕表示“中性”,“負面”,“正面”(例如“稍後”,“取消”,“確定”)
默認情況下,可以通過點擊警告框外部來解除Android上的警報。可以通過提供可選的options參數來處理此事件,該參數帶有onDismiss回調屬性{onDismiss :()=> {}}。
或者,可以通過提供可選的options參數並將cancelable屬性設置為false來完全禁用解僱行為,即{cancelable:false}
用法示例:
或者,可以通過提供可選的options參數並將cancelable屬性設置為false來完全禁用解僱行為,即{cancelable:false}
用法示例:
// Works on both iOS and Android
Alert.alert(
'Alert Title',
'My Alert Msg',
[
{text: 'Ask me later', onPress: () => console.log('Ask me later pressed')},
{text: 'Cancel', onPress: () => console.log('Cancel Pressed'), style: 'cancel'},
{text: 'OK', onPress: () => console.log('OK Pressed')},
],
{ cancelable: false }
)
Methods
參考
Methods
alert()
static alert(title, message?, buttons?, options?, type?)



0 意見