 |
| Ganttify 的功能一覽 |
在現代的專案管理中,使用適當的工具和軟體至關重要。Ganttify 是一個強大的專案管理工具,它可以幫助專案經理和團隊有效地規劃、追蹤和管理專案。本文將深入探討 Ganttify 的功能,以幫助您了解為什麼它是一個值得考慮的專案管理工具。
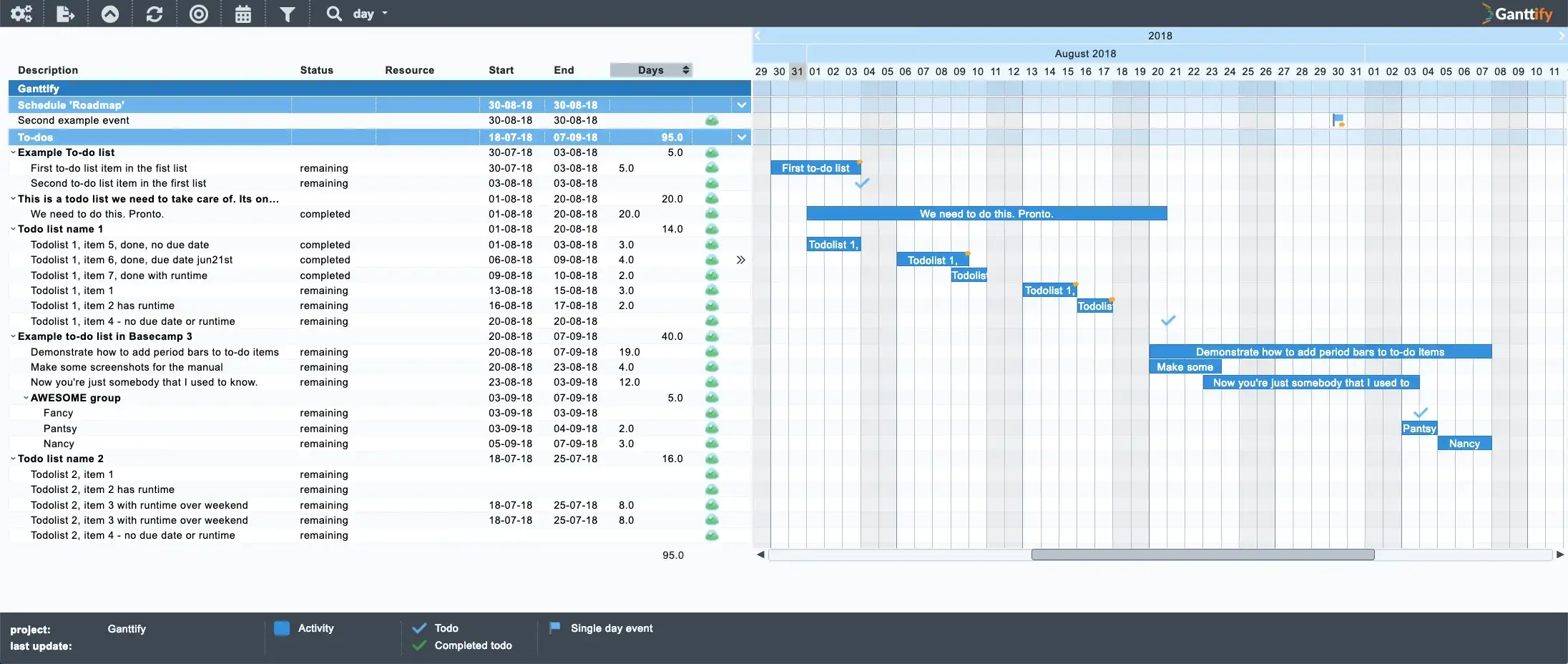
1. 甘特圖視覺化
Ganttify 最重要的功能之一是它提供了直觀的甘特圖視覺化。您可以輕鬆地將您的專案排程以時間軸的形式呈現,這使您能夠清楚地看到每個任務的時間表和相互關係。
2. Trello 整合
Ganttify 與 Trello 整合無縫,這意味著您可以從 Trello 卡片創建甘特圖,同時保留所有的任務和詳細信息。這簡化了將您的 Trello 專案轉換為可視化排程的過程。
3. 多專案管理
Ganttify 允許您同時管理多個專案,每個專案都有其自己的甘特圖。這對於專案經理或團隊來說非常有用,因為他們可以在同一個平台上查看和管理不同專案的進度。
4. 任務分配和團隊協作
您可以輕鬆分配任務給團隊成員,並跟蹤每個任務的負責人。這有助於確保每個人都明確知道他們的責任,從而提高了協作和溝通的效率。
5. 自動排程和依賴性管理
Ganttify 具有智能排程功能,可以自動計算任務之間的依賴性,確保您的專案排程是合理的。這有助於預測專案完成日期,並減少時間表衝突。
6. 實時更新和報告
您可以輕鬆地更新甘特圖,並即時查看最新的專案進展。此外,Ganttify 還提供了多種報告和分析工具,幫助您監控專案健康狀況。
7. 自定義模板和風格
Ganttify 允許您創建自定義甘特圖模板,以符合您的專案需求和品牌風格。這意味著您可以將 Ganttify 完全整合到您的工作流程中。
8. Google 日曆整合
Ganttify 可以與 Google 日曆整合,使您能夠在一個地方查看專案排程和個人日程。這簡化了時間管理和資源分配。
9. 存儲和安全性
Ganttify 提供安全的雲存儲,確保您的專案數據始終受到保護。您可以隨時訪問您的數據,而無需擔心丟失。
10. 可擴展性
最後,Ganttify 是一個高度可擴展的工具,可以滿足不同規模和需求的專案。無論您是在小型創業公司還是大型企業,都可以根據您的需求使用 Ganttify。
結論
Ganttify 是一個功能強大且多才多藝的專案管理工具,它提供了許多有助於提高效率和效能的功能。無論您是個人專案經理還是大型團隊的一員,Ganttify 都可以幫助您更好地計劃、追蹤和管理您的專案。試用一下 Ganttify,體驗其功能,看看它如何幫助您提高專案管理的效率和效能。



