【React Native】文件翻譯閱讀紀錄 - Components(組件) - Button
 |
| Facebook Open Source React Native |
Button
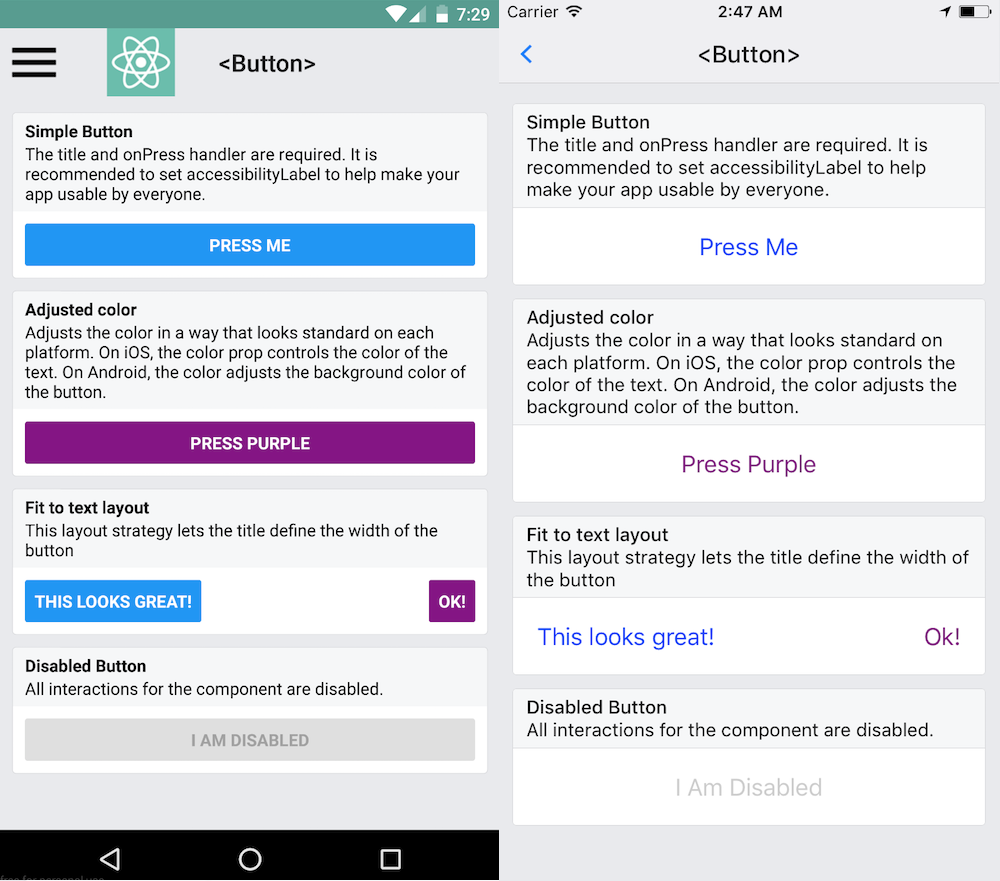
一個基本的按鈕組件,可以在任何平台上很好地呈現。支持最低級別的自定義。

如果此按鈕看起來不適合您的應用,您可以使用TouchableOpacity或TouchableNativeFeedback構建自己的按鈕。有關靈感,請查看此按鈕組件的源代碼。或者,看看社區建立的各種按鈕組件。
用法示例:
import { Button } from 'react-native';
...
<Button
onPress={onPressLearnMore}
title="Learn More"
color="#841584"
accessibilityLabel="Learn more about this purple button"
/>
Props
參考
Props
onPress
當用戶點擊按鈕時調用處理程序
| 類型 | 必需 |
|---|---|
| function | Yes |
title
要在按鈕內顯示的文本
| 類型 | 必需 |
|---|---|
| string | Yes |
accessibilityLabel
Text to display for blindness accessibility features
| 類型 | 必需 |
|---|---|
| string | No |
color
Color of the text (iOS), or background color of the button (Android)
| 類型 | 必需 |
|---|---|
| color | No |
disabled
如果為true,則禁用此組件的所有交互。
| 類型 | 必需 |
|---|---|
| bool | No |
testID
用於在端到端測試中查找此視圖。
| 類型 | 必需 |
|---|---|
| string | No |
hasTVPreferredFocus
(僅限Apple TV)電視首選焦點(請參閱View組件的文檔)。
| 類型 | 必需 | 平台 |
|---|---|---|
| bool | No | iOS |




0 意見