【React Native】文件翻譯閱讀紀錄 - Components(組件) - DatePickerIOS
 |
| Facebook Open Source React Native |
DatePickerIOS
使用DatePickerIOS在iOS上呈現日期/時間選擇器(選擇器)。這是一個受控組件,因此您必須掛鉤onDateChange回調並更新日期道具以便組件更新,否則將立即恢復用戶的更改以反映props.date作為事實的來源。
Example
import React, { Component } from 'react'
import {
DatePickerIOS,
View,
StyleSheet,
} from 'react-native'
export default class App extends Component {
constructor(props) {
super(props);
this.state = { chosenDate: new Date() };
this.setDate = this.setDate.bind(this);
}
setDate(newDate) {
this.setState({chosenDate: newDate})
}
render() {
return (
<View style={styles.container}>
<DatePickerIOS
date={this.state.chosenDate}
onDateChange={this.setDate}
/>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center'
},
})

Props
參考
Props
date
當前選擇的日期。
| 類型 | 必需 |
|---|---|
| Date | Yes |
onDateChange
日期變更處理程序
當用戶更改UI中的日期或時間時調用此方法。第一個也是唯一的參數是表示新日期和時間的Date對象。
當用戶更改UI中的日期或時間時調用此方法。第一個也是唯一的參數是表示新日期和時間的Date對象。
| 類型 | 必需 |
|---|---|
| function | Yes |
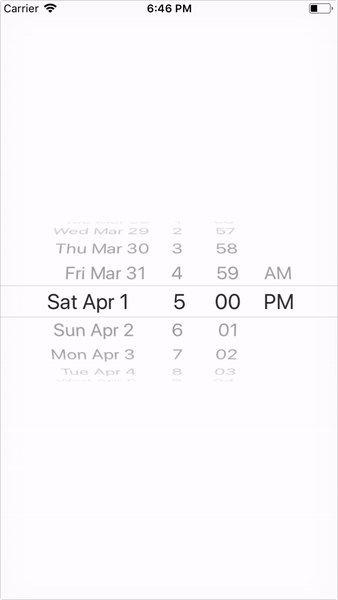
maximumDate
最長日期。
限制可能的日期/時間值範圍。
限制可能的日期/時間值範圍。
| 類型 | 必需 |
|---|---|
| Date | No |
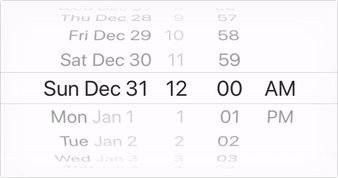
將maximumDate設置為2017年12月31日的示例:

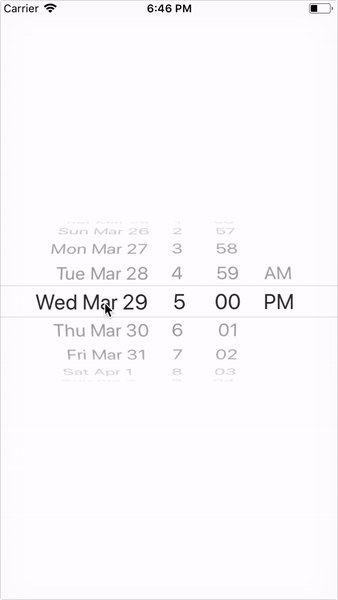
minimumDate
最短日期。
限制可能的日期/時間值範圍。
限制可能的日期/時間值範圍。
| 類型 | 必需 |
|---|---|
| Date | No |
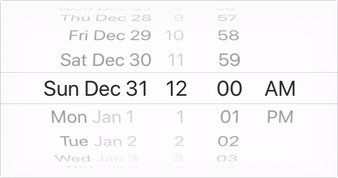
有關示例圖像,請參閱
maximumDate
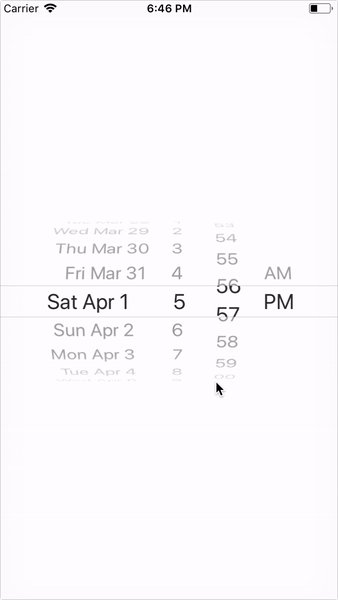
minuteInterval
可以選擇分鐘的間隔。
| 類型 | 必需 |
|---|---|
| enum(1, 2, 3, 4, 5, 6, 10, 12, 15, 20, 30) | No |
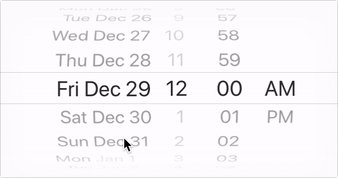
將 minuteInterval 設置為10的示例:

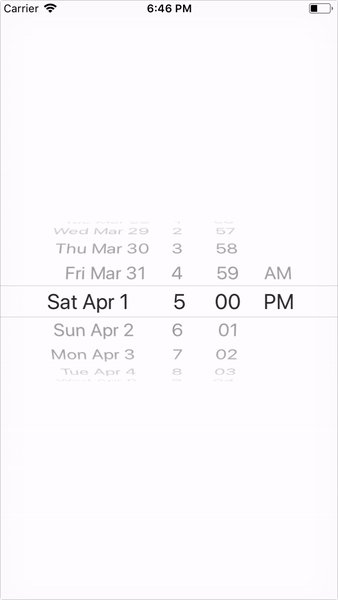
mode
日期選擇器模式。
| 類型 | 必需 |
|---|---|
| enum('date', 'time', 'datetime') | No |
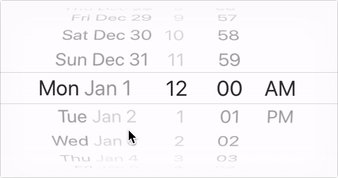
將模式設置為日期,時間和日期時間的示例:


locale
日期選擇器的區域設置。值必須是 Locale ID.
| 類型 | 必需 |
|---|---|
| String | No |
timeZoneOffsetInMinutes
時區偏移,以分鐘為單位。
默認情況下,日期選擇器將使用設備的時區。使用此參數,可以強制某個時區偏移。例如,要顯示太平洋標準時間的時間,請傳遞-7 * 60。
默認情況下,日期選擇器將使用設備的時區。使用此參數,可以強制某個時區偏移。例如,要顯示太平洋標準時間的時間,請傳遞-7 * 60。
| 類型 | 必需 |
|---|---|
| number | No |




0 意見